고정 헤더 영역
상세 컨텐츠
본문

useEffect
useEffect라는 Hook을 사용하여
컴포넌트가 마운트 됐을 때 (처음 나타났을 때),
언마운트 됐을 때 (사라질 때),
그리고 업데이트 될 때 (특정 props가 바뀔 때) 특정 작업을 처리하는 방법을 알아보자.
useEffect의 첫번째 파라미터 = 함수 / 두번째 파라미터 = 의존값
** cleanup함수란?
useEffect에서는 함수를 반환 할 수 있는데 이를 cleanup함수라고함
useEffect안에서 return 할 때 실행된다.
useEffect의 뒷정리 담당. (state에서 값 지울때 실행됨)
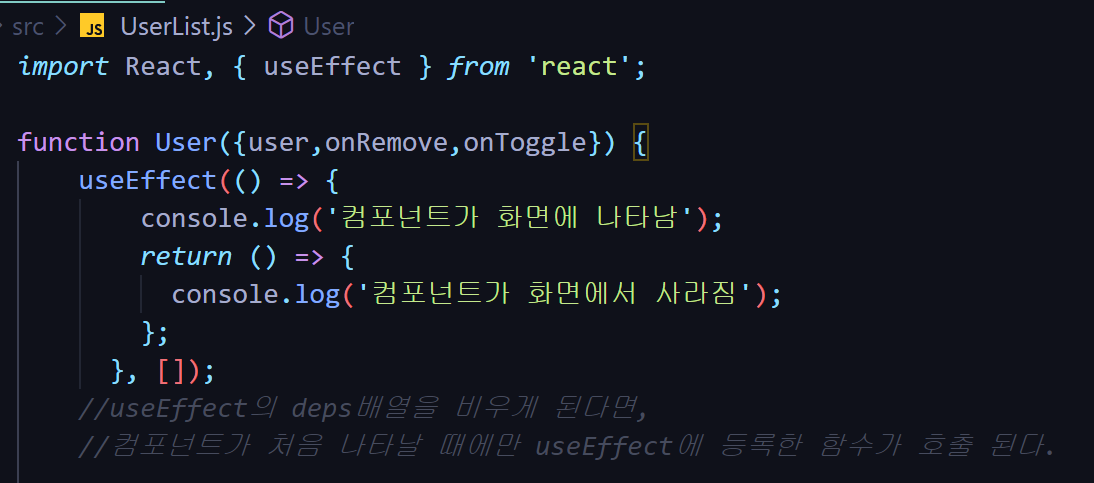
useEffect의 deps 배열을 비울 경우.

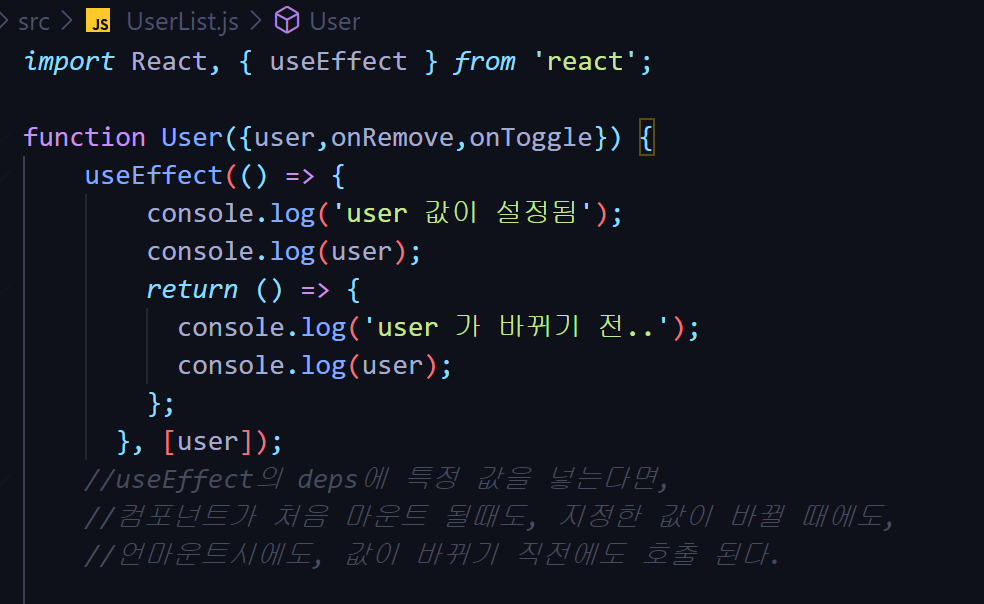
useEffect의 deps에 특정 값을 넣을 경우.

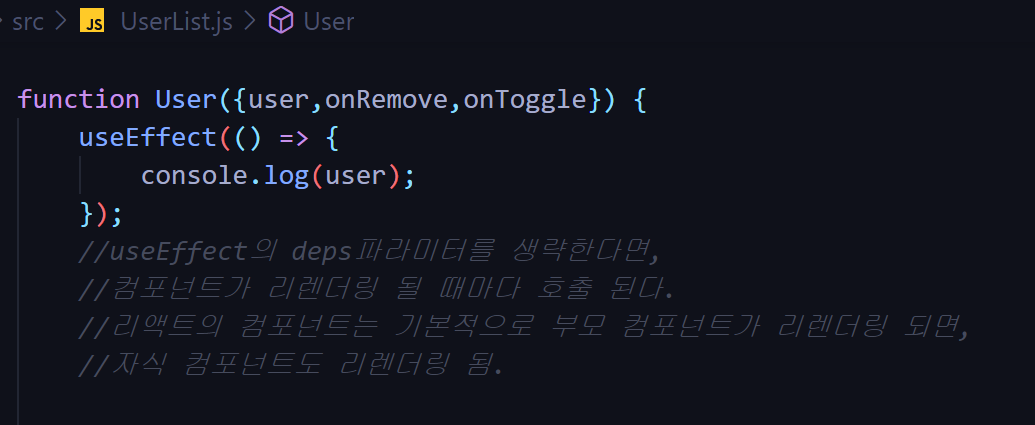
useEffect의 deps 파라미터를 생략 할 경우.

'React' 카테고리의 다른 글
| React_useReducer (0) | 2021.11.12 |
|---|---|
| React_useMemo (0) | 2021.11.11 |
| React _ 배열 항목 수정하기 (0) | 2021.10.03 |
| React _ 배열에 항목 추가&제거하기 (0) | 2021.10.03 |
| React _ useRef 로 컴포넌트 안의 변수 만들기 (0) | 2021.10.03 |


댓글 영역